|
|
|---|

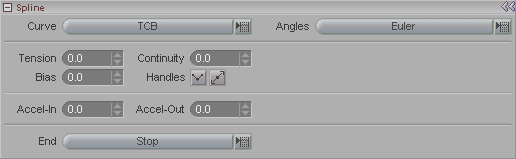
The Spline block is used to make adjustments to the motion spline. Using the settings here, you can control what happens around the keyframes, for example, how the motion should ease in or ease out; also whether it should stop after the last keyframe, repeat the motion, reset, etc.
Curve (pulldown list): Select the motion curve type for the currently selected keyframe(s). The choices are:
TCB (Tension, Continuity, and Bias) - This will use the Tension, Continuity and Bias controls below.
Bezier - Activates Bezier handles on the keyframes in the Motion Graph. Bezier handles are more intuitive to use than TCB.
Linear - Causes the interpolation of the spline between the current frame and the previous one to be constant-- that is, there will be no acceleration or deceleration into and out of the keyframes. Visually, you will see that the line becomes straight.
Stepped - This will cause the motion path to remain where it is (flat) until it reaches the next keyframe, then it will jump to that position. Visually, this will look similar to stair steps.
Angles: Choose the type of rotation interpolation you want. The choices are Euler, which is the "normal" 3D interpolation which can sometimes lead to gimbal lock when an item is rotated to 90° on an axis, and Quaternions, which can eliminate the gimbal lock. Note: Using Quaternions will only have an effect when the animation plays, not while you are moving the objects. It calculates based on the surrounding frames, so naturally when you are moving the object that affects the surrounding frames.
Tension: Tension is one of the ways of adjusting timing with the motion spline. (It adjusts the motion spline's shape.) The values allowed are -1 through 1. A value of -1 will increase the speed of an item as it approaches the keyframe, and a value of 1 will slow it down to "ease in" to the keyframe. With a tension of 0, the item will pass through the keyframe without adjusting its speed. In the Motion Graph: Hold CTRL and drag on the keyframe.
Continuity: Continuity is the shape of the spline around the keyframe-- how "sharp" the spline is around it, and therefore, how the item will move through the keyframe. Acceptable values are -1 through 1. In the Motion Graph: Hold SHIFT and drag on the keyframe.
Bias: Bias controls the shape of the spline on either side of the keyframe. Acceptable values are -1 through 1. A bias of -1 will put more of the curve to the left of the keyframe (earlier in time) and a bias of 1 will put the curve after the keyframe (later in time). In the Motion Graph: Hold CTRL-SHIFT and drag on the keyframe.
Handles: These two buttons set the type of handles that a Bezier keyframe will have. By default, when you move a Bezier handle, the opposite side will mirror it, like a see-saw, but it will not copy the length of the handle. So these buttons exist to give you more options. The first button will "break" the handles, which means that you will be able to move the left and right sides individually. The second button will tie both sides together so whatever you do to one side will happen to the other.

The Bezier handles can also be broken (or unbroken) by holding down the CTRL key and clicking on the handle.
Accel-In: Controls the acceleration/deceleration coming in to a keyframe. Acceptable values are -2 through 2. (This will not change shape of motion curve.)
Accel-Out: Controls the acceleration/deceleration going out from a keyframe. Acceptable values are -2 through 2. (This will not change shape of motion curve.)
End (pulldown list): This pulldown lets you set what happens to an item's motion after the last keyframe. Note: These are applied per channel, so you can have the X channel repeat, the Y channel ping pong, etc. The choices are:
-
Reset: This will put the item back to it's first keyframe position.
-
Stop: The item will stop where it is on its last keyframe. (This is the default setting.)
-
Repeat: The item's motion will repeat by looping back to its first keyframe. The motion is repeated starting after the very last keyframe, regardless of what channel that is. So if your last keyframe on Heading and Bank is at frame 20, but your last Pitch keyframe is on 60, it will loop after 60. Also see Repeat Local, below.
-
Repeat Local: With standard Repeat (above) the motion will repeat after the last keyframe on the object. With Repeat Local, it will only look at keyframes on this channel. So if the last keyframe on this channel is at 10, that is where it will start repeating, even if there is a keyframe on another channel at 20.
-
Oscillate: The item's motion will loop by playing forward and backward over and over.
-
Accumulate: The item's motion will be added to in successive frames. For example, if you have an item which is at 0 on the Y axis at frame 0, then at 5 Y at frame 15, and at 20 Y on frame 30, then the motion will accumulate starting after frame 30 so frame 45 has the item at 25 (20 + 5), and at frame 60 it will be at 40 (20 + 20). 20, which is the last position becomes the base from which the item rises, therefore 5 becomes 25, and 20 becomes 40. It will then continue in this fashion, so 40 becomes the base and the next positions will be 45 and 60, etc. You can think of it like stairs: each step is only 5 inches high, but that 5 inches is added to the previous 5.